

Alec Cobban, Arvind Suresh, and Casey Baer
There are currently seven dinner restaurants within walking distance of Dartmouth College. On top of that, there is only one grocery store in that same vicinity. With such limited external dining options for students, Dartmouth Dining Services (DDS) plays a significant role in student life. This fact can be great, but slightly problematic when information about various dining halls is not easily accessible. This obstacle in optimizing the dining experience creates a need for a simple, quick, and easy to use platform for all things Dartmouth Dining. Additionally, there is also the fact that many events happen on campus daily that provide free food for student attendees. Given that most college students would prefer free food rather than use their last meal swipe for the week, these events are crucial. There is no organized way for students to communicate when and where these events occur, nor is there an organized way to tell people beyond one’s immediate friend group.
Merge the need for a better dining information platform with the need to consolidate free food opportunities in an organized manner and you arrive at one all-inclusive solution: Food On Campus.
Project Goals
This was a very ambitious project for a timeline of not even two weeks, which we knew from the outset. However, that absolutely did not stop us from taking on the challenge. Our main goal was to provide an organized platform for students that not only made information clear and easily accessible, but one that provided real-time crowdsourced data to be available at the push of a button. This information, of course, had to relate to what college kids care about most: food.
Key Features
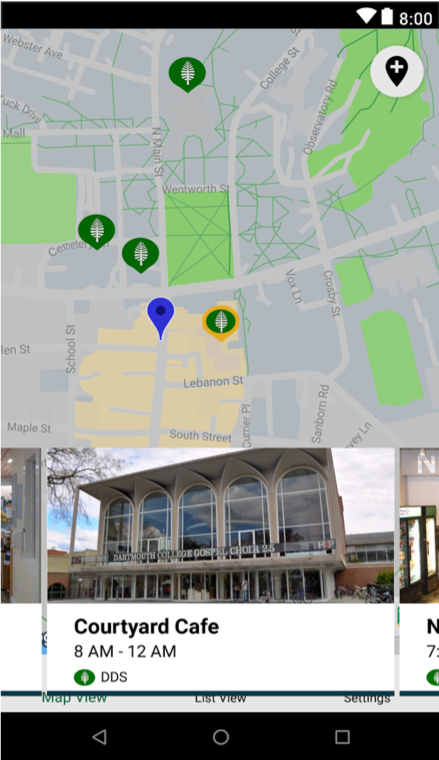
- Interactive map view of all current dining options (DDS and free food)
- Ability to view all DDS locations and hours
- Quickly check DDS specials along with their respective allergens and dietary restrictions
- Crowdsourced information regarding free food opportunities
- Option to report when free food is gone to help peers avoid going to a marked ‘free food’ location where food is gone
- Rating system that allows you to rate your favorite food items and see how peers rated them
- Notification system that alerts you when you’re in the vicinity of free food!
My main role in Food On Campus dealt with front-end xml design, custom views, and our notification service. To bring Food On Campus to life, we knew we had to make it look and feel like an application. Therefore, the start of the design process was in drawing inspiration from existing apps. We blended features from major applications such as Zillow and Uber to best suit our application’s function and needs.
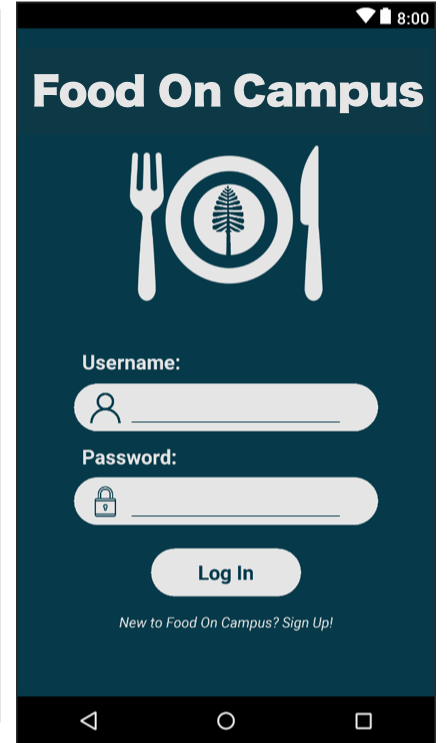
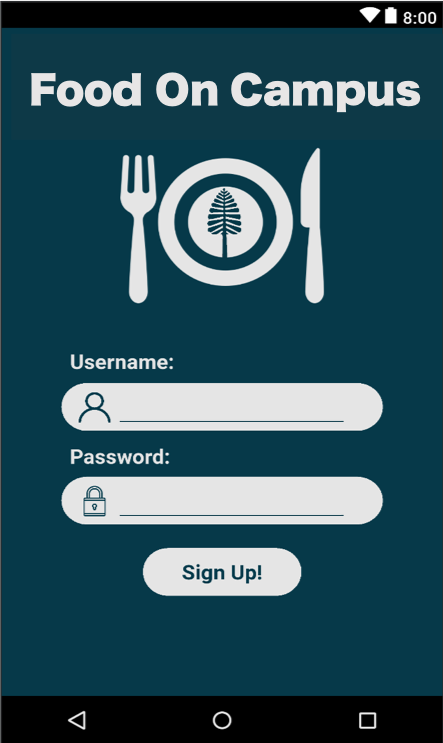
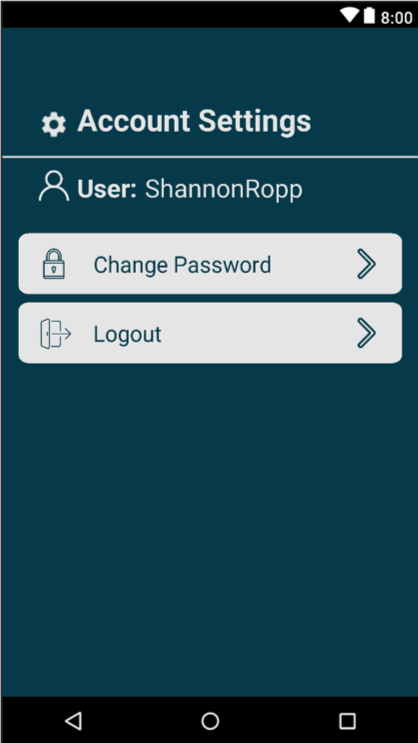
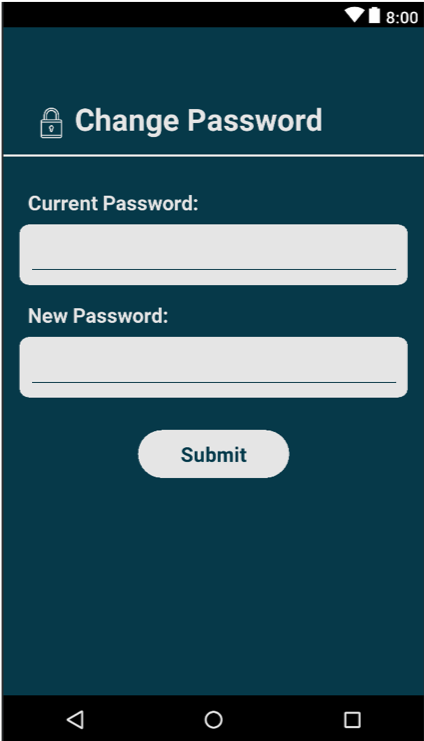
Food On Campus opens with a user-friendly login screen, giving the user an option to create an account if they are a first-time user. We chose to implement user authentication so that the user could rate their favorite and least-favorite foods. The user also has the option to change their password or logout in the settings page

Login Screen 
Signup Screen 
Settings Screen 
Password Change Screen
After initial prototyping, I spent time putting together a color scheme for our app and developing the custom views for our food items. I wanted the user to have a clear idea of what the food item is at first glance. Since the overarching objective of the app relied on the idea of ease and simplicity, I aimed to incorporate that in our final design. Thus, I kept the views minimal and clean. Irrelevant information was neglected to avoid cluttering the screen & distracting the user. This is how I emphasized necessary information:

Map View with Carousel Scroll 
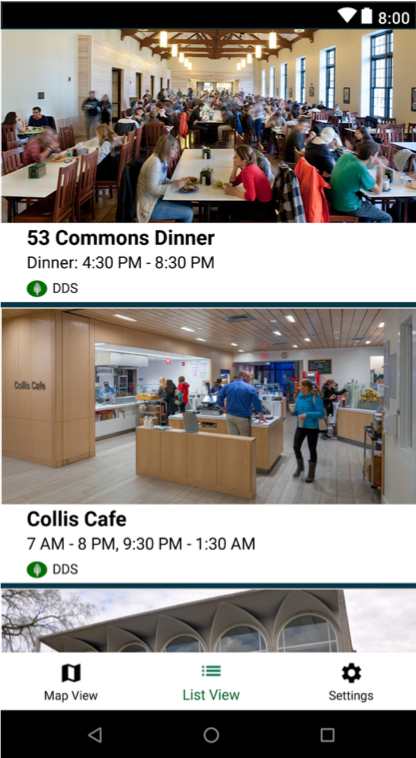
List View 
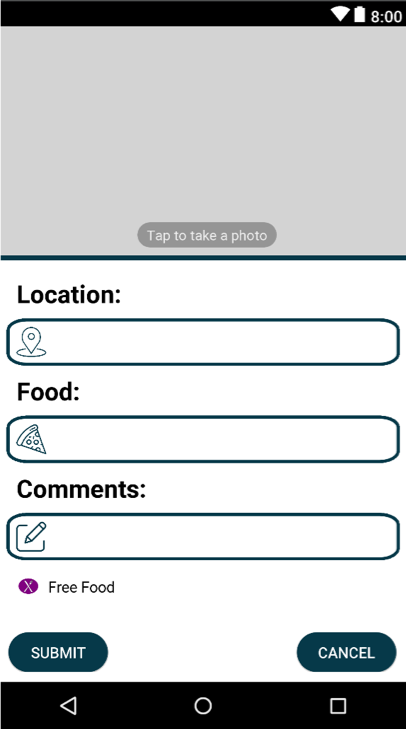
Free Food Entry Format 
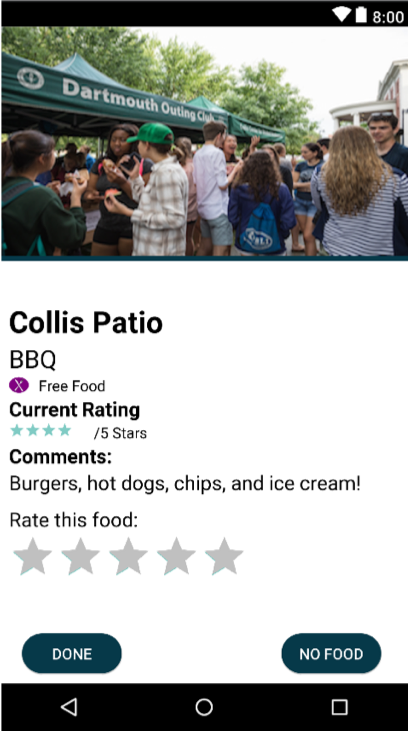
Example Free Food View
Project Takeaways
User-Friendly Display ✓ | Crowdsourcing ✓ | Functional prototype ✓
Given the tight timeline of a week and a half, there wasn’t much time for design and implementation. Quick prototyping and effective communication was key in making this project a success. But what made the project worthwhile was the hands-on application development experience paired with meaningful application. That’s something you don’t get every day.
For more information, visit our project webpage at https://shannonropp.github.io/CS65/ or download a pdf version of my UI/UX work.